最近迷上了 VSCode,一款可塑性极高的 IDE。
VSCode 有特别多的精美主题,推荐两款我喜欢的主题。
暗色主题:One Dark Pro
亮色主题:Atom One Light
就在昨天突发奇想,每天几乎 4-6 个小时的时间是花在 IDE 上的,为何不使用一款护眼的主题呢(虽然暗色主题真的 B 格很高),在官网+Google 找了许久,尽然没有一款护眼绿的主题,我悲~
第一个想法就是动手写一个主题,于是 Google 了下,发现有个在线编辑主题的网站:tmThemeEditor,转念又一想,我其实只是想改下背景色,最好是能在某个喜欢的主题的基础上做一下简单的继承修改,于是找了找One Dark Pro的源码,发现主题竟然就是个Json文件这么简单,但是tmThemeEditor只能下载为tmTheme格式的 xml 文件,这种情况看来在线制作一个新的主题不但耗费精力,而且没法改为Json格式使用啊(tmTheme 应该是古老的主题写法)。
继续 Google修改VSCode文字颜色的方法,终于发现了新大陆,在User Settings中增加如下代码,即可修改文字前景色
"workbench.colorCustomizations": { |
或者针对某个主题做修改
"workbench.colorCustomizations": { |
简直神技啊,这么简单,那再改下背景色试试
"workbench.colorCustomizations": { |
上边两个颜色都是Google的Material Design颜色,这下终于完美了,VSCode我真的没白疼你啊,再附上官网主题颜色文档:Theme Color Reference,想改哪里都可以。
备注:
User Settings打开方式:F1或cmd+shift+p打开快捷指令,输入setting选择首选项:打开设置(json)(英文: Preferences: Open Settings (JSON))即可,如下图![settings]()
注意修改的时候建议使用亮色主题为基础,不然颜色差异会非常大。
最后附上我Material Design版的精修结果:

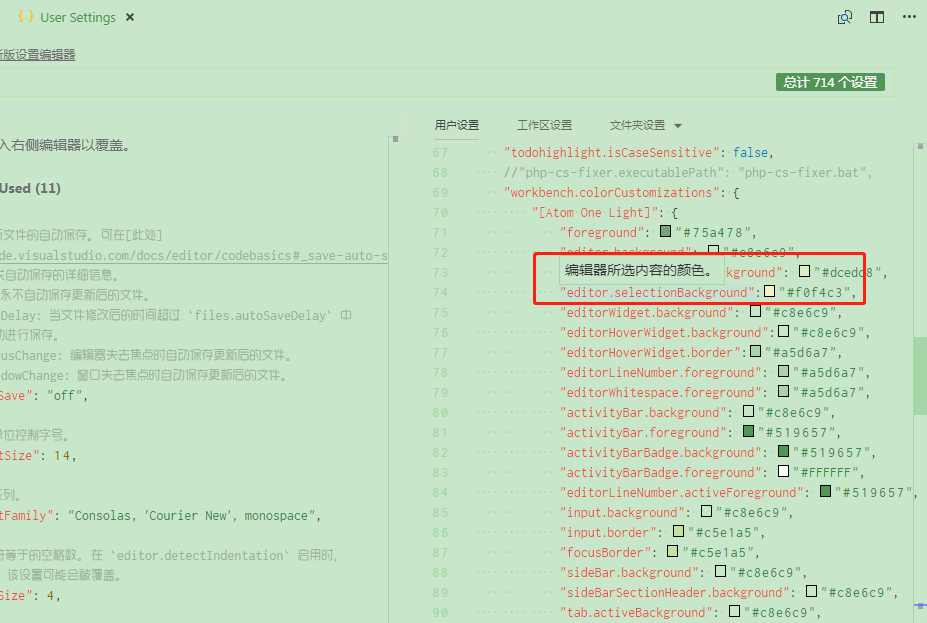
全部粘贴到配置文件后会有修改项的备注和颜色的提示,非常方便修改:

"workbench.colorCustomizations": { |
Enjoy~
1. 更新-2020-08-05
大家好像都比较关心我 IDE 的字体,哈哈,当时自己制作的混合版(Inconsolata + 中文造字工房悦圆)
注意:此字体仅供个人使用请勿商用
1.1. 下载并安装字体
下载地址:https://pan.baidu.com/s/1Aglo2WSfE_rjOXm3LJzjVg
1.2. 设置 IDE
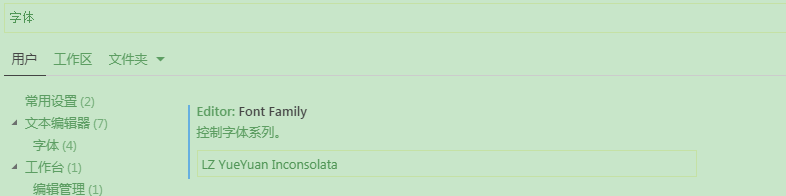
在 vscode - 设置 中搜索 字体,然后设置Editor: Font Family为LZ YueYuan Inconsolata即可(注意有空格),如下图

或者直接修改
settings.json中的editor.fontFamily为LZ YueYuan Inconsolata也可以
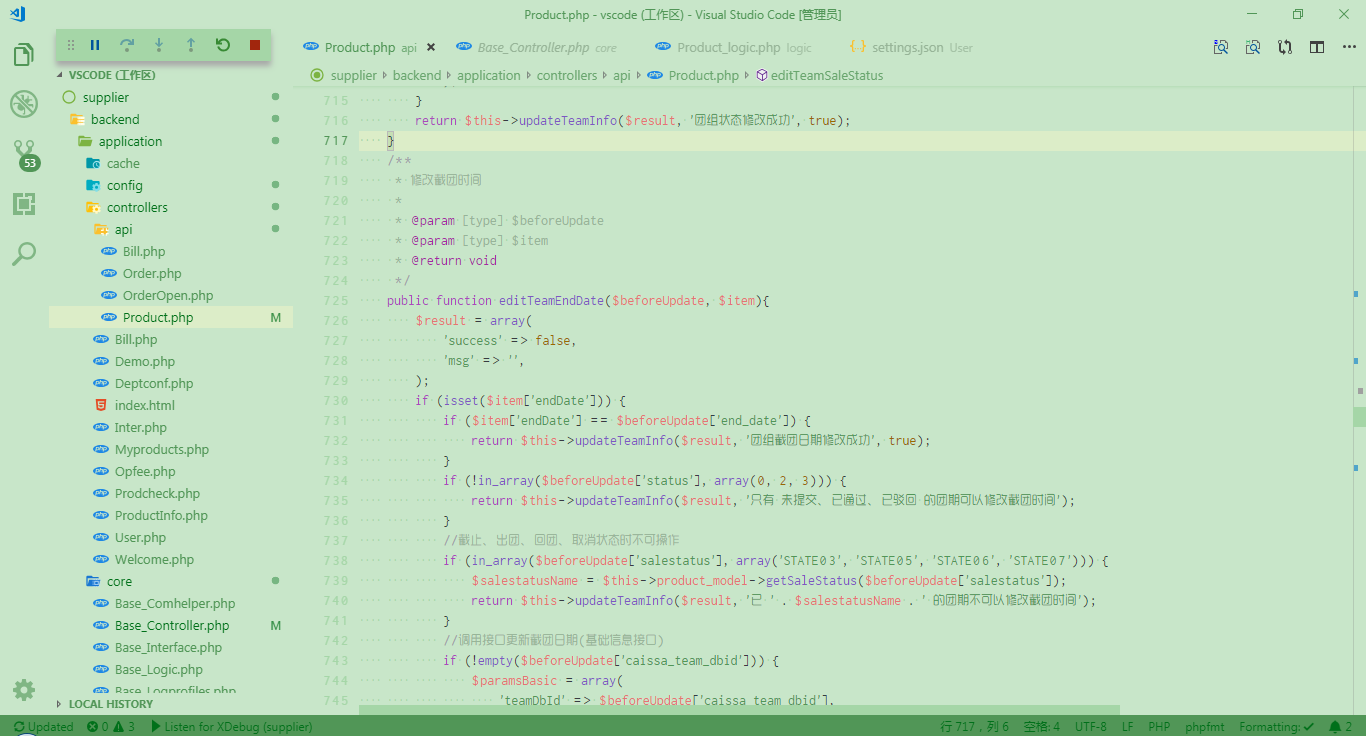
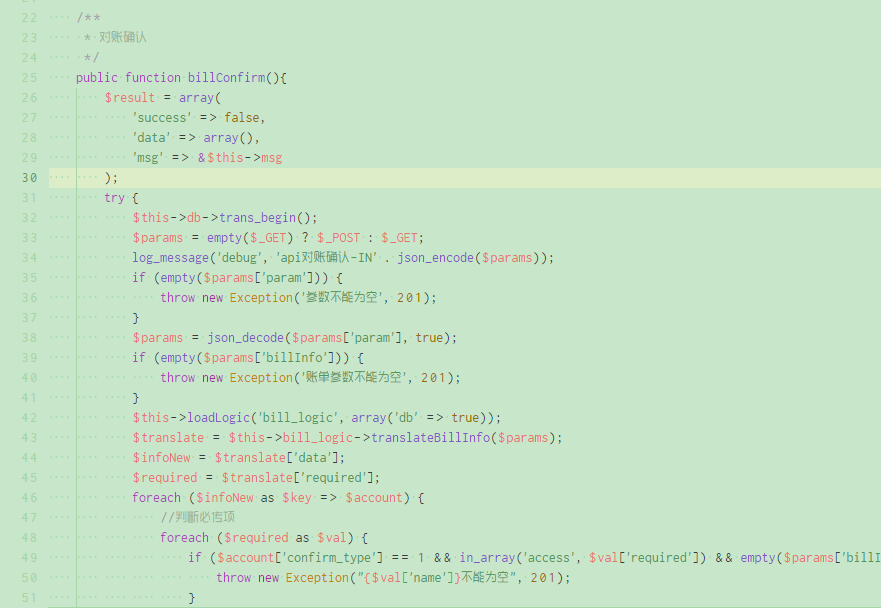
1.3. 修改成功后的效果

2. 更新-2020-04-13
周末抽时间写成了VSCode插件,详情见这里《VSCode护眼绿主题插件开发》
插件地址: Green Eyecare Theme
只是测试了常用的几种语言Java PHP JavaScript HTML Python
欢迎大家帮忙测试,有问题请提Issues
注意: LZ YueYuan Inconsolata 字体还是需要自己安装和设置的
第一次写插件,轻拍
3. 更新-2020-06-23
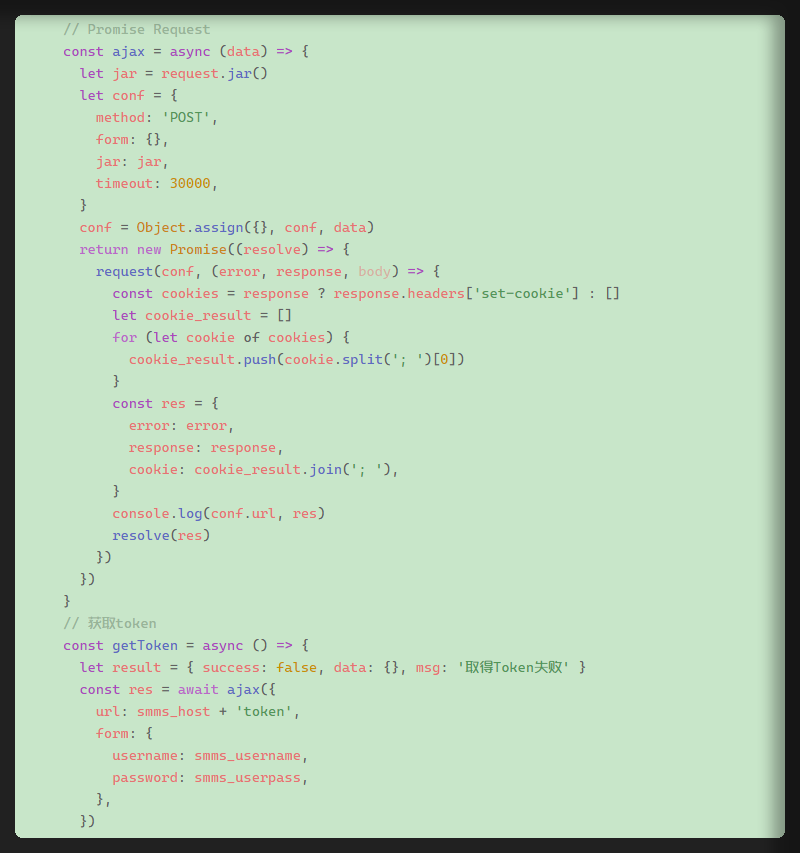
最近发现微软用于 Windows Terminal 的Cascadia Code字体很是精美,贴一下同时用两款字体搭配Green Eyecare Theme主题的截图,觉得美爆了。

3.1. 同时使用两款字体的方法
在 vscode - 设置 中搜索 字体,然后设置Editor: Font Family为Cascadia Code, LZ YueYuan Inconsolata即可(注意有空格),如下图

或者直接修改
settings.json中的editor.fontFamily为Cascadia Code, LZ YueYuan Inconsolata也可以
3.2. 关于字体大小
截图字体大小为14号,可根据个人喜好调整。