很古老的项目了,今天用到了,做下使用笔记
Closure Compiler是Google的项目,可以用来压缩js代码,并且生成便于调试的source map文件
只需将source map文件名配置在压缩后的js文件中(我放在了文件末尾),浏览器会同时自动加载此文件,当min.js报错时,会准确的提示错误行数等信息
配置写法如下图

Github地址: Closure Compiler
官网地址:https://developers.google.com
官方提供了多种食用方式,如下简单介绍(我使用的compiler.jar方式)
1. 在线压缩工具
有一个简陋的WEB界面,适合快速使用,缺点是无法生成Source Map文件,最起码我没找到如何生成
地址: http://closure-compiler.appspot.com
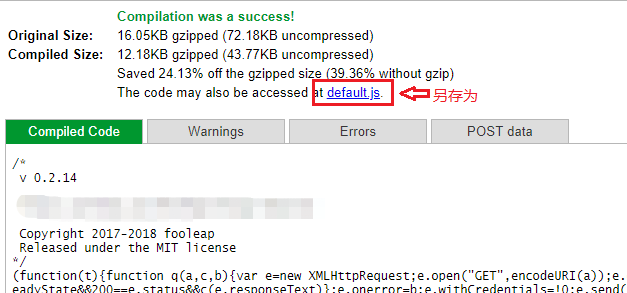
贴入待压缩的代码,直接点Compile,等待压缩完成,右侧会出现压缩后的效果,如下图

可见压缩效率还是很高的 - 原始大小: 72.18KB(服务器开启gzipped后大小: 16.05KB) - 压缩后大小: 43.77KB(服务器开启gzipped后大小: 12.18KB)
直接右键另存为default.js,下载到本地即可
2. 使用官方提供的REST API
缺点也是无法生成Source Map文件
大概介绍下常用的参数
必须
js_code或code_url: 直接传js代码,或者代码url 如:https://raw.githubusercontent.com/vuejs/vue/dev/dist/vue.jsoutput_format: 接口返回类型,支持xmljsontext,推荐jsonoutput_info: 接口返回哪些信息,支持如下选项compiled_code直接返回代码压缩结果warnings返回异常errors返回错误statistics返回压缩比例等信息
compilation_level: 压缩和优化程度,支持如下选项WHITESPACE_ONLY只从JavaScript中删除空格和注释SIMPLE_OPTIMIZATIONS仅重命名局部变量(默认值)ADVANCED_OPTIMIZATIONS最高级别的压缩
选填
formatting: 额外格式化要求,支持如下选项pretty_print添加换行符和缩进,使代码易于阅读print_input_delimiter编译多个文件时,每个文件添加一个分隔符(如: // Input 0)
output_file_name: 格式化后文件名language: 检查代码中的错误时采用的ECMAScript版本
API文档地址: https://developers.google.com
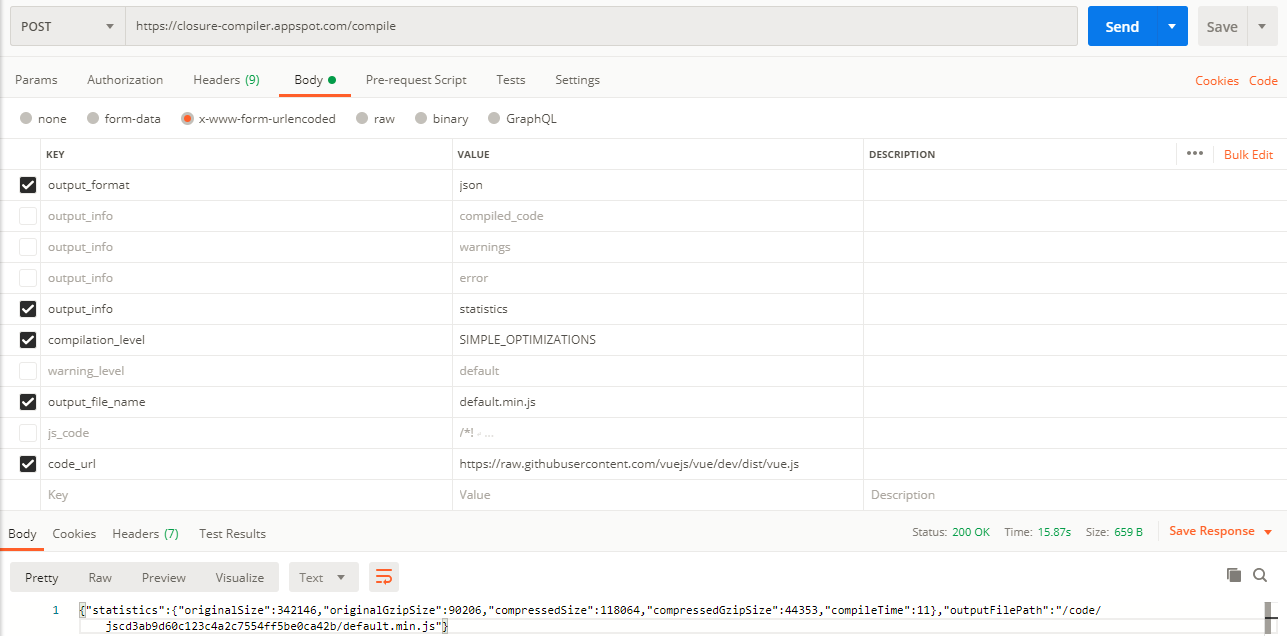
接口请求示例截图: 
接口响应结果: {
"statistics": {
"originalSize": 342146,
"originalGzipSize": 90206,
"compressedSize": 118064,
"compressedGzipSize": 44353,
"compileTime": 11
},
"outputFilePath": "/code/jscd3ab9d60c123c4a2c7554ff5be0ca42b/default.min.js"
}
3. 使用compiler.jar
此方法的前提是本地有java环境,环境安装方式我就不在这里细说了
优点是可以生成SourceMaps文件
jar包下载地址: compiler-latest.zip
基本用法 java -jar compiler.jar --js hello.js --js_output_file hello.min.js --create_source_map hello.min.js.map --source_map_format=V3
--js 指定待压缩的js文件 - --js_output_file 压缩后js文件名及位置 - --create_source_map 压缩后SourceMap的文件名及位置 - --source_map_format SourceMap的版本
详细参数可查看help java -jar compiler.jar --help
4. 关于开启Source Map
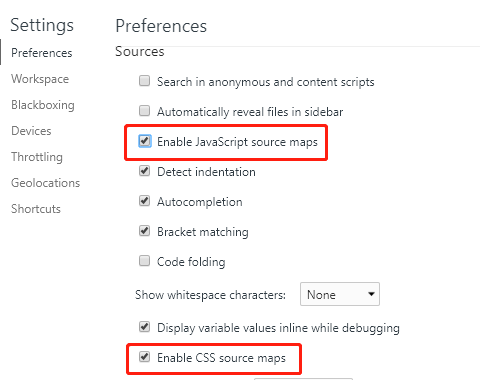
最后需要在Chrome的DevTools->Settings,勾选Enable JavaScript source maps和Enable CSS source maps,如下图

5. 更新2020-05-19
5.1. 使用Terser压缩
5.1.1. 关于Terser
- A JavaScript parser and mangler/compressor toolkit for ES6+.
- Github地址: https://github.com/terser/terser
- 在线预览: https://terser.org
5.1.2. 安装
npm install terser -g |
5.1.3. 命令行使用
terser js/file1.js js/file2.js -o foo.min.js -c -m --source-map "filename='foo.min.js.map',root='http://foo.com/src',url='foo.min.js.map'" |
5.1.4. 常用参数解析
-c, --compress [options]启用压缩器/指定压缩器选项:pure_funcs(列出没有使用的可以安全删除的方法)-m, --mangle [options]混淆--mangle-props [options]指定混淆选项builtins使用标准的JavaScript全局变量和DOM APIdebug添加调试前缀和后缀keep_quoted仅混淆未加引号的属性regex仅混淆匹配的属性名reserved不混淆的名称列表示例-m reserved=['$','require','exports']
-b, --beautify [options]美化preamble前言,设置开头内容,您可以用它来插入备注、许可信息示例。quote_style引号的样式- 0 - auto
- 1 - single
- 2 - double
- 3 - original
wrap_iife将IIFE括在括号中,注意:你可能需要压缩选项negate_iife为truewrap_func_args将函数参数括在括号中示例-b "preamble='/**\n * remarkable\n * Minified by Terser.\n * Original file: https://cdn.jsdelivr.net/npm/remarkable@2.0.0/dist/remarkable.js\n * @link https://github.com/jonschlinkert/remarkable\n * @version 2.0.0\n * @license MIT\n * \n */'"
-o, --output <file>输出文件路径(默认输出到屏幕)--comments [filter]在输出中保留版权备注- "all" 保留所有备注
false省略所有备注- js正则像
/foo/or/^!/,仅保留匹配的备注
--source-map [options]启用source-mapbase基础路径,根据输入文件的相对路径content使用现有source-map文件,如果有配置//# sourceMappingURL则可以使用inlinefilename输出source-map文件的名称及路径rootsource-map的原始路径url如果定义,则会增加到//# sourceMappingURL示例--source-map "filename='foo.min.js.map',root='http://foo.com/src',url='foo.min.js.map'"
详情见Github主页: https://github.com/terser/terser
