鉴于上一篇文章《修改VSCode的主题颜色为护眼绿》,操作方法为修改隐藏很深的settings.json,对于新手或者不喜欢折腾的朋友可能不太方便,所以就有了做一个主题插件的想法,以下为成品笔记。
1. 安装yo和generator-code
npm install -g yo generator-code |
2. 初始化一个新插件
yo code |
3. 配置package.json
修改 icon keywords bugs homepage repository badges
__metadata会随着VSCode加载自动设置,前提插件在~/.vscode/extensions下
详细修改见我的源码: vscode-theme-green-eyecare
4. 修改themes下的json文件
确保json文件以
.color-theme.json结尾,此类文件VSCode会有输入提示
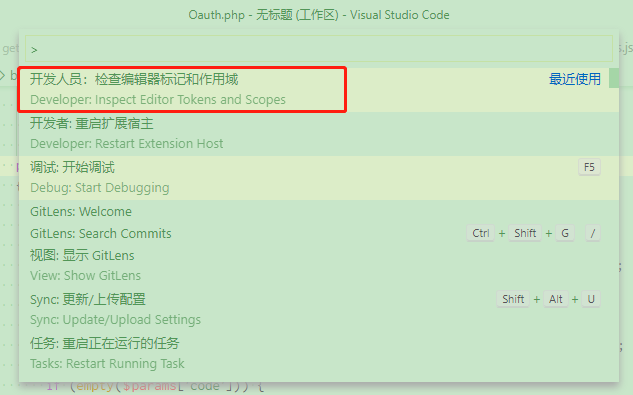
不确定某个地方的textmate scopes写法时,可通过F1或cmd+shift+p打开快捷指令,输入: 开发人员: 检查编辑器标记和作用域(英文名字: Inspet Editor Token And Scopes)打开textmate scopes提示,一般输入前几个字母就会出来结果,如下图

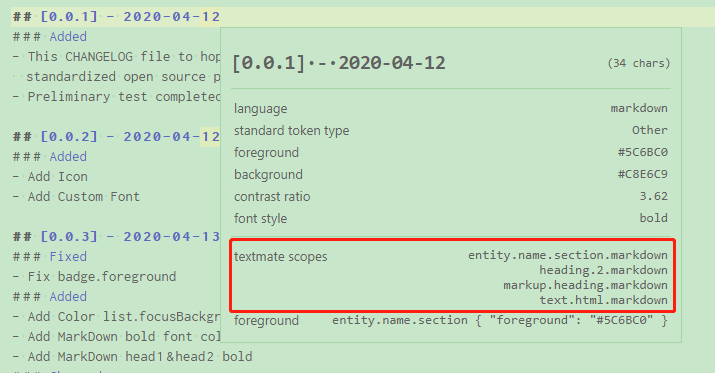
然后点击任意位置,就会有相应textmate scopes的提示弹出,如下图

如果希望知道制作一个主题需要修改哪些textmate scopes,欢迎参考我的源码: vscode-theme-green-eyecare
5. 发布
安装打包发布工具
npm i vsce -g
登录AzureDevOps,右上角创建
Personal access tokens,复制供下一步使用生成时一定要注意,否则会报401
Organization一定要选All accessible organizationsScopes一定要选Full access
新增发布者(会要求输入
Personal access tokens)vsce create-publisher 自定义
修改
package.json中的publisher发布
vsce publish
6. 更新版本 - 2020-06-17
- 修改
package.json中的version - 发布
vsce publish
7. 插件成品
7.1. 预览图

Enjoy!
